記事の雛形を自動生成するスクリプトをGoogleAppScriptで作ってみた。
ブログ記事を書く時に、HTMLタグを打ち込むのが面倒くさくないですか?
僕はめんどくさかったので、グーグルシートに 構成を書くと、HTMLタグ付きの記事入力用雛形が出力されるスクリプトを作ってみました。
記事作成を効率化したい方は、参考にしてみてください!
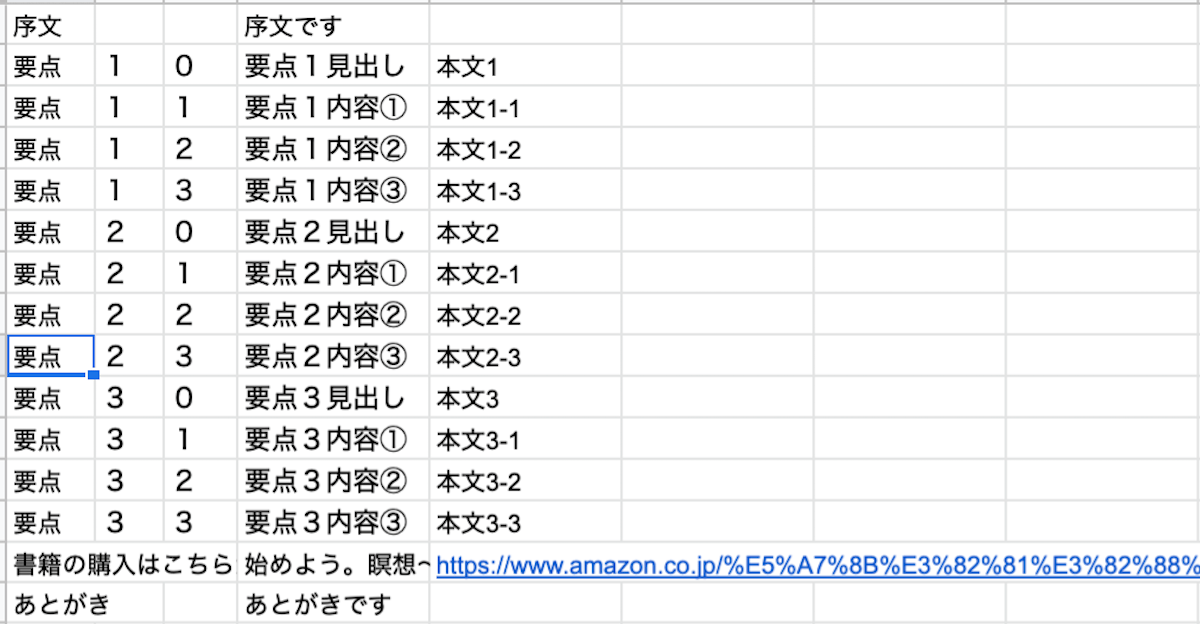
シートを記入します。
↑トップ画像のような感じです。
3列目の見出しと、4列目の本文が、記事内に使われます。
こんな感じでGoogleAppScriptを書いて実行します。
function Generate() {
var file = SpreadsheetApp.openById('1ZWQRocxpT7Nb8eWICRnJeeEevwfNoAAfPE-SVMSKMUs');
var inputSheet = file.getSheetByName(‘Input’);
var inputValues = inputSheet.getRange(1, 1, 15, 5).getValues();
var output = “\n”+inputValues[0][3]+”\n”;
output += “<h2>この記事の目次</h2>\n”;
output += “<ul>\n”;
output += “<li><a href=\”#point-1\”>”+inputValues[1][3]+”</a></li>\n”;
output += “<li><a href=\”#point-2\”>”+inputValues[5][3]+”</a></li>\n”;
output += “<li><a href=\”#point-3\”>”+inputValues[9][3]+”</a></li>\n”;
output += “<li><a href=\”#booklink\”>”+”書籍の購入はこちらから”+”</a></li>\n”;
output += “<li><a href=\”#at-the-end\”>”+”あとがき”+”</a></li>\n”;
output += “</ul>\n”;
for (i = 0; i < 3; i++) {
var index = i*4;
output += “<h2 id=\”point-“+(1+i)+”\”>”+inputValues[1+index][3]+”</h2>\n”;
output += inputValues[1+index][4]+”\n”;
output += “<ol>\n”;
output += “<li><a href=\”#point-“+(1+i)+”-1\”>”+inputValues[2+index][3]+”</a></li>\n”;
output += “<li><a href=\”#point-“+(1+i)+”-2\”>”+inputValues[3+index][3]+”</a></li>\n”;
output += “<li><a href=\”#point-“+(1+i)+”-3\”>”+inputValues[4+index][3]+”</a></li>\n”;
output += “</ol>\n”;
output += “<h3 id=\”point-“+(1+i)+”-1\”>”+inputValues[2+index][3]+”</h3>\n”;
output += inputValues[2+index][4]+”\n”;
output += “<h3 id=\”point-“+(1+i)+”-2\”>”+inputValues[3+index][3]+”</h3>\n”;
output += inputValues[3+index][4]+”\n”;
output += “<h3 id=\”point-“+(1+i)+”-3\”>”+inputValues[4+index][3]+”</h3>\n”;
output += inputValues[4+index][4]+”\n”;
}
output += “<h2 id=\”booklink\”>書籍の購入はこちらから</h2>\n”;
output += “<a href=\””+inputValues[13][4]+”\”>”+inputValues[13][3]+”</a>\n”;
output += “<h2 id=\”at-the-end\”>あとがき</h2>\n”;
output += inputValues[14][3]+”\n”;
Logger.log(output);
}
すると下記のような記事雛形が出力されます!
もっとわかりやすく説明してと言う声があったら、追記するので、
ツイッターなどでご連絡ください!
======
序文です
この記事の目次
要点1見出し
本文1
要点1内容①
本文1-1
要点1内容②
本文1-2
要点1内容③
本文1-3
要点2見出し
本文2
要点2内容①
本文2-1
要点2内容②
本文2-2
要点2内容③
本文2-3
要点3見出し
本文3
要点3内容①
本文3-1
要点3内容②
本文3-2
要点3内容③
本文3-3
書籍の購入はこちらから
始めよう。瞑想~15分でできるココロとアタマのストレッチ~ (光文社知恵の森文庫) Kindle版
あとがき
あとがきです
Twitter
@Gong_nyaa
個人用(筋トレ、アプリ開発者、読書、仕事好きの方とつながりたいです!)
@English_Story
会社用(英語好きの方、英語関連事業者さんと繋がりたいです!)
英語学習ゲーム、英語物語に関する情報や、英語学習に役立つ情報を発信します。